A wireframe is a digital product’s blueprint that follows its information architecture. It provides a skeletal framework to outline the product’s basic structure, layout, and functionality. Unlike a finished design, wireframes focus on essential elements such as buttons, menus, and content sections. They are usually created at the start of the design process to establish the product’s overall user experience and give clear guidance to developers and designers. In design language, it is also known as a low-fidelity design.
Why Wireframe is Important
In the initial phases of digital product design, wireframes play a vital role. They clearly represent the basic structure and functionality, allowing stakeholders to envision the overall concept and make informed decisions. Wireframes facilitate effective communication between designers, developers, and other stakeholders by highlighting key elements and content placement, ensuring everyone is on the same page. They help identify potential design flaws, streamline development, and save valuable time and resources. Wireframes are a valuable tool for conceptualizing ideas, refining user experiences, and aligning project goals, ultimately leading to the creation of successful and user-friendly digital products.
Role of Wireframe in UX Design
Wireframes are crucial in UX design as they are a fundamental tool for visualizing and mapping out the structure and functionality of a digital product. They allow designers to plan, research, and refine the user experience by providing a skeletal framework. Wireframes help identify potential usability issues, streamline the design process, and enable early feedback and iteration. Moreover, they facilitate collaboration between designers, developers, and stakeholders, fostering a shared understanding of the product’s goals. Ultimately, wireframes are essential in creating a user-centric design that delivers exceptional experiences to end-users – the ultimate goal of UX design.
Some Examples
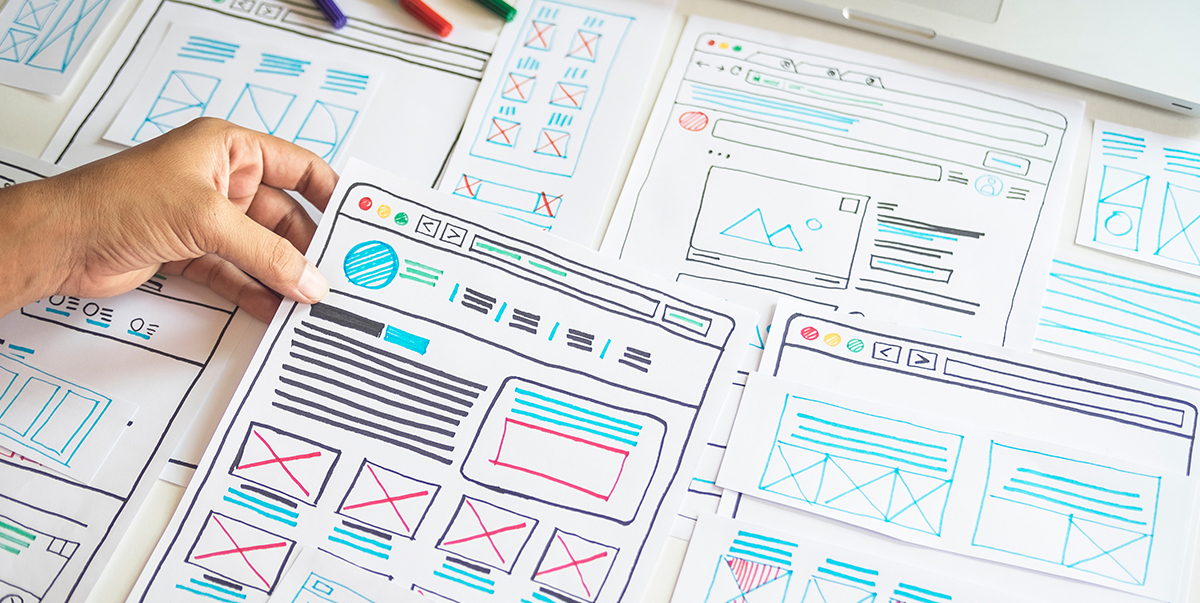
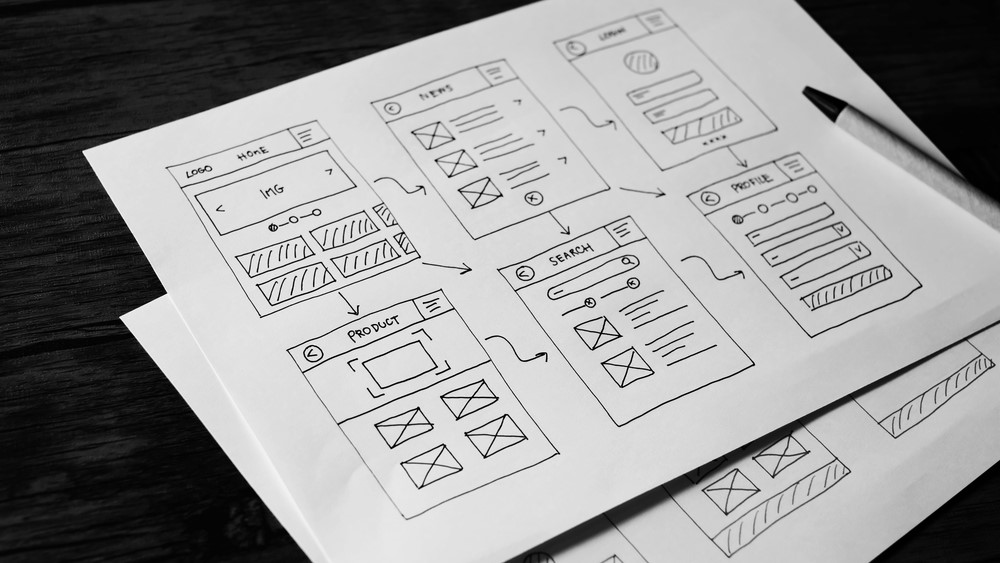
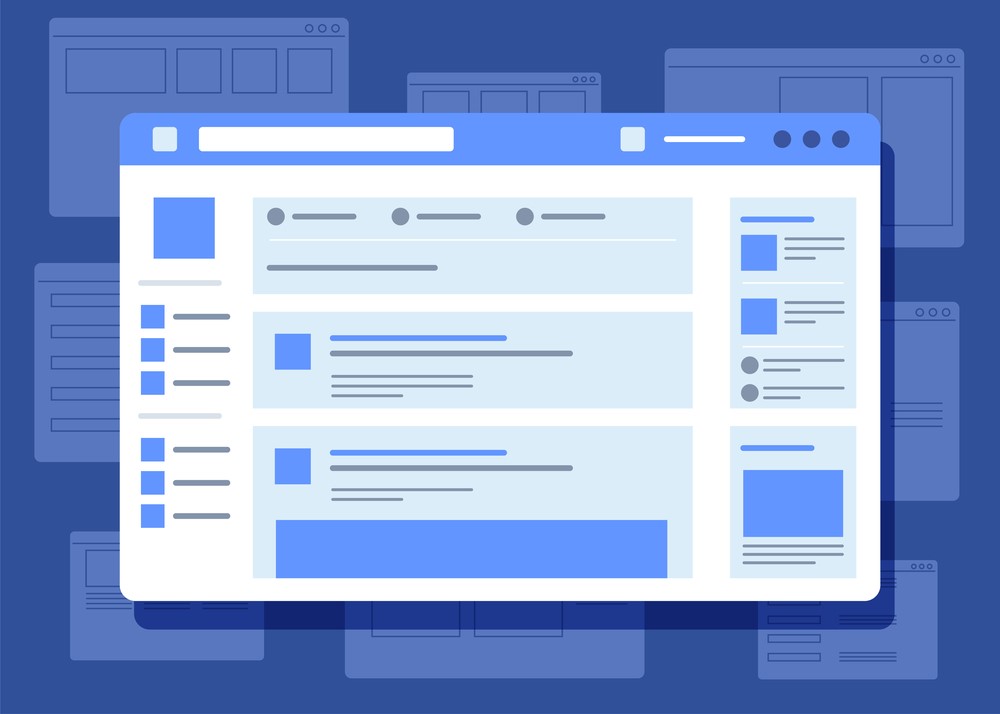
Wireframes could be done both ways, sketching on paper or board and creating it digitally.
Here are some examples of it:


Free Tools for Wireframing
So, now you must know how vital wireframing is in creating any successful digital product. Let me share some of the best tools for this task.
- Figma
- Miro
- Balsamiq
- Wireframe.CC
- Cacoo
- MockFlow
- Penpot
- InVision
Conclusion
In UX design, wireframing is crucial because it offers various advantages. Firstly, it enhances efficiency by providing a clear product vision to all team members. This ensures everyone is on the same page. Wireframes also facilitate timely feedback and iteration, enabling early identification and resolution of design issues. By visualizing the product’s structure and functionality, wireframes save development time as developers have a clear roadmap to follow. Moreover, wireframes improve communication and collaboration, encouraging effective teamwork and decision-making. Wireframing is vital in streamlining the design process, optimizing user experiences, and delivering successful digital products.